背景
研究了开源项目 superset 已经有一段时间了,突然想自己搭建一个类似的 Python + React 类型的项目,搭建的过程中产生了各种问题,这篇文章记录了搭建的整个过程以及遇到的问题和相关解决方法。
基本环境
系统环境: macOS系统
使用python等版本如下
1 | node -v: v11.1.0 |
虚拟环境和相关安装包配置
进入项目目录创建 requirements.txt 文件,配置相关依赖包(见文末)
创建虚拟环境(python3直接创建)并激活环境:
1 | python3 -m venv venv |
使用如下命令安装相关依赖包
1 | pip3 install -r requirements.txt |
创建项目
本项目以 Flask-AppBuilder 为基础搭建,相关文档和地址:
GitHub 地址 文档地址
按照文档使用如下命令创建项目
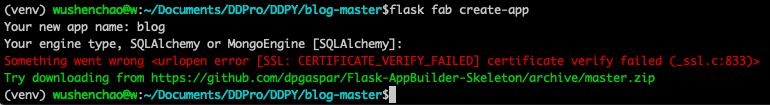
1 | flask fab create-app |

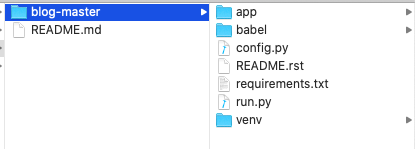
我们看到安装出现了错误,我从 Flask-AppBuilder 2.1.10 升级到 2.1.13 还是有这个错,搜了下issues 发现已经有这个问题,并且这个问题已经被修复,最新版本应该是还没有发布。我们直接复制地址到浏览器下载: https://github.com/dpgaspar/Flask-AppBuilder-Skeleton/archive/master.zip 把下载压缩包解压,移动文件中的内容到项目文件目录下。如下所示

相关目录创建和文件配置
删除 views.py 和 models.py
新增目录 staic、assets、views、models
1 | 1. 软连接 assets 到 static 目录下(使用绝对路径) |
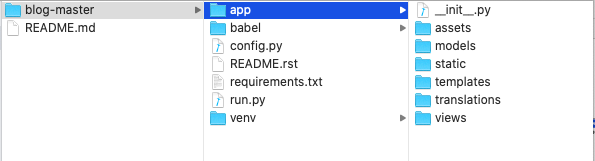
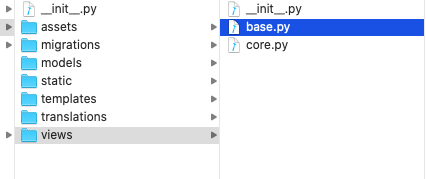
调整后的目录结构如下所示:

配置 config.py 文件
1 | 数据库地址配置: SQLALCHEMY_DATABASE_URI |
models 模块配置
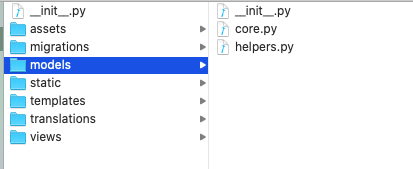
为了方便 model 统一管理我们创建了 models,该文件下主要存放各种模型文件和模型辅助文件,结构目录如下所示:

1、__init__.py 文件内容为:
1 | from . import core |
2、core.py 我们定义的一个log模型
1 | from datetime import datetime |
views 模块配置
同理为了方便视图的统一管理我们创建了 views,结构目录如下所示:

1、__init__.py 文件内容同model模块
2、base.py 定义继承于 BaseView 的公共基类和获取用户的基本信息
1 | from flask import Response, get_flashed_messages, g |
3、core.py
1 | from flask import ( |
修改 run.py 文件
1 | from app import db, app |
配置 app/__init__.py 文件
1、新增 migrate 配置
1 | APP_DIR = os.path.dirname(__file__) |
2、继承并重定向 IndexView
1 | class MyIndexView(IndexView): |
3、配置启动处理 assets 模块 manifest
1 | """Handling manifest file logic at app start""" |
以上配置完成后创建并初始化数据库
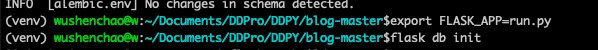
1、 进入到到当前项目,启动虚拟环境,执行如下命令:
1 | export FLASK_APP=run.py |
如下图所示:

2、 执行下面命令生成数据库版本并更新
1 | flask db migrate |
到这里数据库已经完成创建
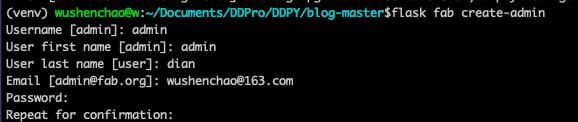
3、 创建管理员账号 flask fab create-admin 如下图

如果以上都能执行完成,Python 模块基本配置完成,这里总结上面出现的几种常见错误
1 | 1. 项目的目录结构层级错误 |
React 配置
此模块主要记录了项目中 webpack 配置过程中所产生的各种问题和相关解决方法。 该模块主要包含 templates 和 assets 两部分配置,assets 部分配置是重点。
templates 模块配置
该模块主要参考 superset 内容,里面有两个文件,一个 appbuilder, 一个是自定义的模块bog,该文件名称和文章前面 __init__.py 中 apppbuilder 中 base_template 配置相同。
assets 模块配置(容易出错的地方)
以下操作在文件目录 assets 下执行
生成 package.json 文件
第一次进入assets目录下改文件夹内容是空的我们按照下面过程操作
执行 npm init 命令 一直回车生成 package.json 文件
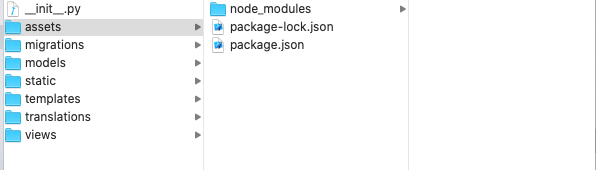
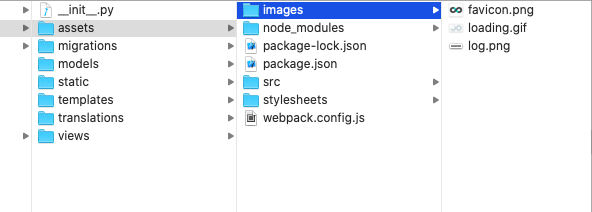
编辑 package.json 文件内容,这时文件目录如下所示
执行 npm install 安装 node_modules 模块
以上执行完成后该文件夹内容如下所示

assets目录下新增 src、images 和 stylesheets目录
- src 目录中主要存放 react 编写的 js 文件,这里我把 superset 中 welcome 模块修改了部分内容后直接使用
- stylesheets 存放的是项目中需要使用的 css less样式,这里我也套用 superset 模块内容
- images 存放是项目中使用的图片
创建并配置 webpack.config.js
webpack 各个参数配置和说明可以参考中文文档
在我们创建并配置好 webpack.config.js 后,当前文件目录如下所示

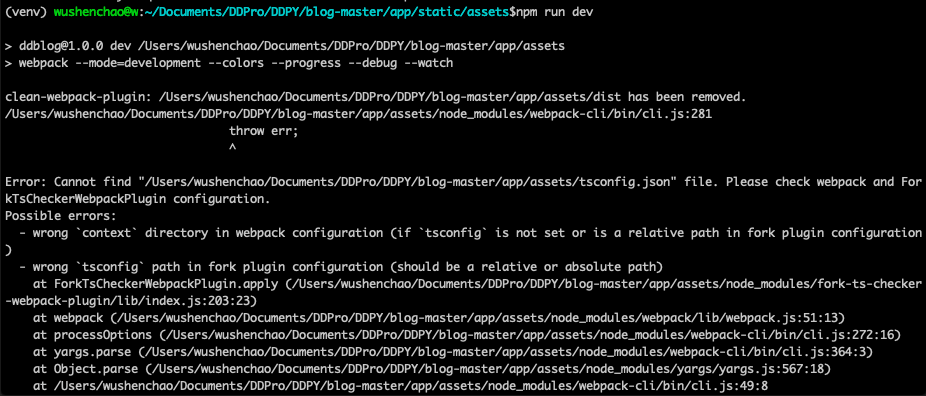
1、 以上配置完成后我尝试的运行了下打包命令 npm run dev,第一个错误出现

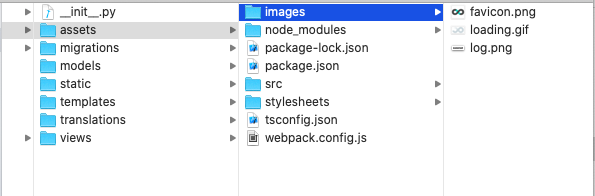
该错误提示比较明显,提示我们缺少一个 tsconfig 文件,因此我们新增加了一个 tsconfig.config 文件内容参考 superset 配置,修改后的文件目录如下所示

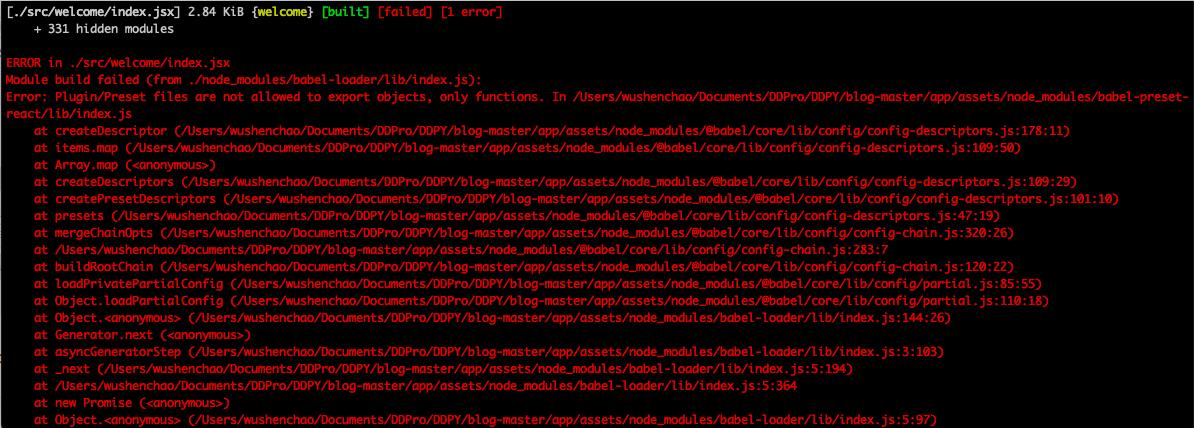
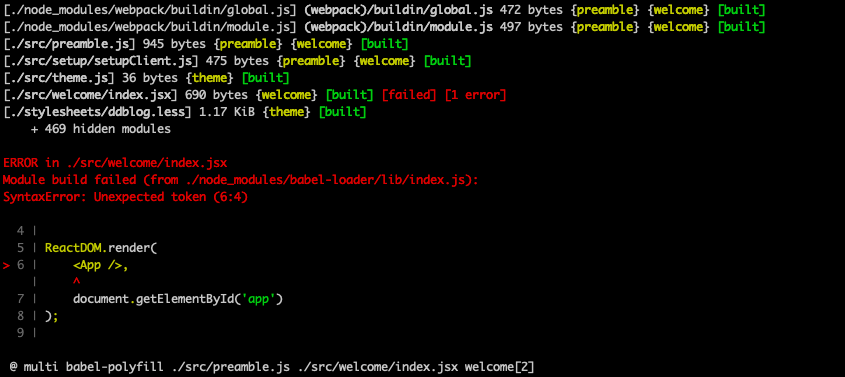
2、 我又尝试的运行了下打包命令 npm run dev ,第二个错误出现

从错误里面看到好像和 babel-core 有关,于是我找到下面这篇文章, 从该文章我知道 babel、babel-loader 版本需要和 webpack 对应,于是我将这三个模块都回退到了7执行以下命令
1 | npm install -D babel-loader@7 babel-core babel-preset-env webpack |
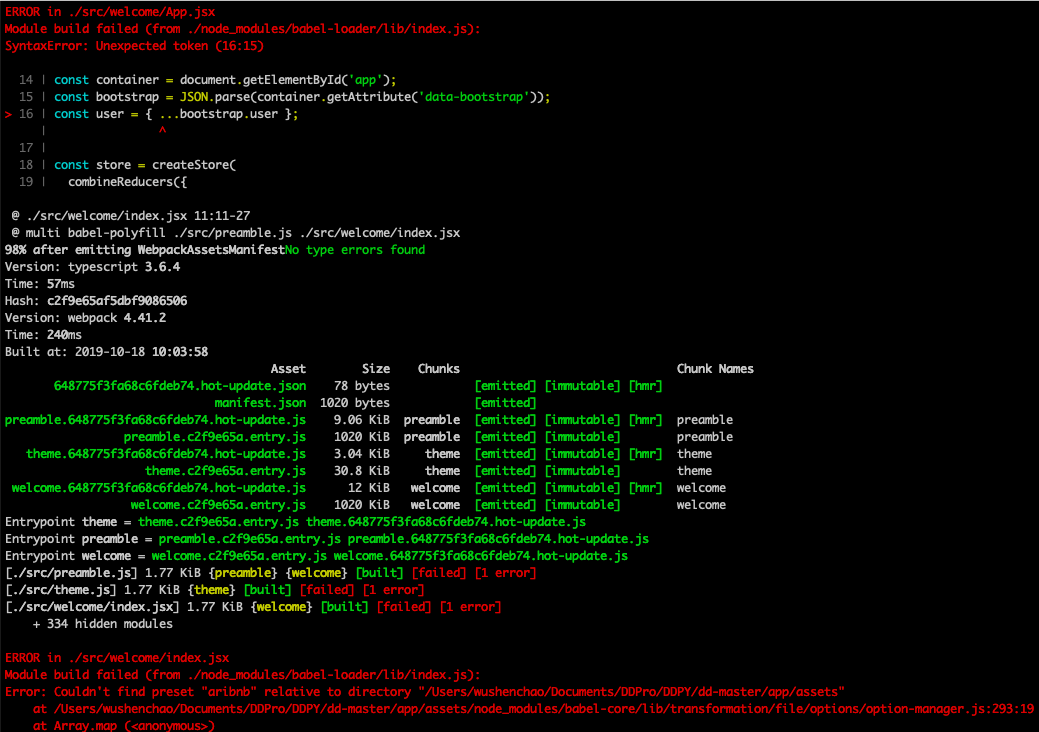
3、我又尝试的运行了下打包命令 npm run dev ,第三个错误出现

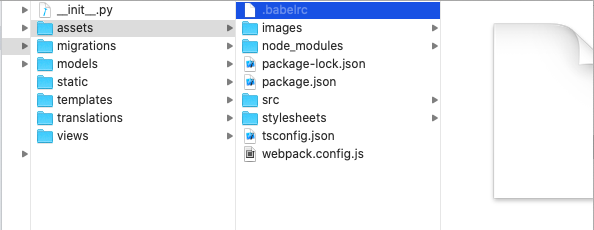
这次错误倒是少了提示 babel-loader 失败,从字面理解应该是 babel 模块加载失败,但是从这里很难找到问题,于是我又查找了一通,终于从发下了下面这篇文章 webpack配置 babel,从这篇文章我突然发现我少了一个 .babelrc 文件,于是我又查看了 superset 果然有这个文件,于是我又参考了它配置了一个如下
1 | { |
4、我又尝试的运行了下打包命令 npm run dev ,第四个错误出现

这个错误还是比较明显的提示我们 aribnb 没有找到,回到package.json 中发现我配置的是 babel-preset-airbnb,修改presets内容后再次运行

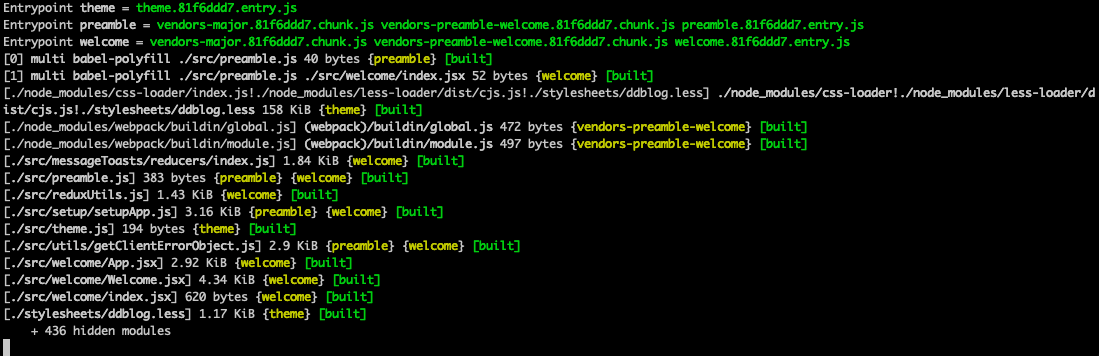
终于在经过上面n多次修改后,我的项目终于编译成功!附上该模块最终目录截图

小结
事后我又直接找到 babel 中文网,发现原来Babel 是一个工具链主要用于语法转换的,它的核心库包含 babel-core、babel-cli、babel-preset-env和babel-polyfill等,关于他的一些配置事项该网站中都有介绍,如果我早查看该文章可能会少走些弯路。总的来说过程是痛苦的但是结果是好的
以上内容参考以下文章
webpack.config.js 文件内容:
1 | const path = require('path'); |
package.json 文件内容:
1 | { |
requirements.txt 文件内容:
1 | Babel==2.6.0 |